Depurar e editar páginas da Web com o Chrome DevTools
As Ferramentas do desenvolvedor do Google Chrome, também conhecidas como Chrome DevTools, são ferramentas avançadas de criação e depuração da Web incorporadas ao Google Chrome. Essas ferramentas abrangentes são usadas pelos desenvolvedores para iterar, depurar e criar um perfil do seu site sem a necessidade de sair do ambiente do Chrome. O DevTools também permite rastrear problemas de layout, obter informações sobre otimização de código e estabelecer pontos de interrupção do JavaScript.
Usando o Chrome DevTools
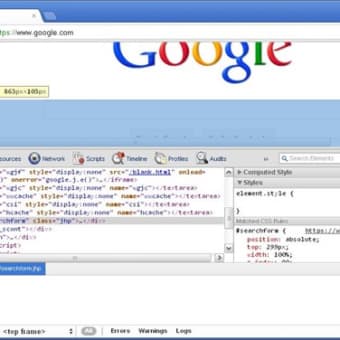
Para usar as Ferramentas do desenvolvedor do Google Chrome, tudo o que você precisa fazer é abrir uma página com o Google Chrome. No 'menu Chrome', selecione 'Ferramentas' seguido de 'Ferramentas de desenvolvedor'. Você também pode clicar com o botão direito do mouse em um elemento da página e selecionar 'Inspecionar elemento'. Você também pode usar o teclado selecionando ctl + shift + i em dispositivos baseados no Windows ou cmnd + opt + i no Mac. Os DevTools estão agrupados em uma barra de ferramentas na parte superior da janela do navegador. Você pode trabalhar com um tipo específico de página ou informações de aplicativo em vários grupos de ferramentas, incluindo elementos, perfis, console, recursos, rede, linha do tempo, auditorias e fontes. Cada ferramenta facilita a solução de problemas, melhora o desempenho da rede e obtém informações sobre o que precisa ser feito para melhorar seu site. Eles também permitem que você veja seu tamanho com diferentes tamanhos e resoluções de tela.
Uma ótima ferramenta para solucionar problemas e melhorar seu site
As Ferramentas do desenvolvedor do Google Chrome permitem editar páginas da web sem a necessidade de uma ferramenta separada. Possui excelentes recursos para inspeção e edição com uma única árvore DOM. O JavaScript Console também permite registrar informações de diagnóstico e usar um prompt de shell para testar páginas e aplicativos. As poderosas ferramentas de depuração também ajudam a encontrar e corrigir problemas com JavaScript, enquanto as ferramentas de rede e auditoria fornecem dados em tempo real sobre os recursos para identificar por que as solicitações estão demorando mais e entender como melhorar as respostas.